今天文章重點:
- RWD 範圍設定
- 事前準備
- 滿版區塊顯示
- 非滿版區塊顯示
- 實際應用
- 參考資料
這系列的練習都會以最基礎的手機版、平板與電腦版的三種尺寸範圍做練習。
我習慣從小寫到大,好處是:只針對目前版面顯示做考慮。
如果從大寫到小,在思考版面編排時,我會花比較多的時間先把小尺寸不需要顯示的內容先做處置,可能在過程中會不小心改動其他設定...
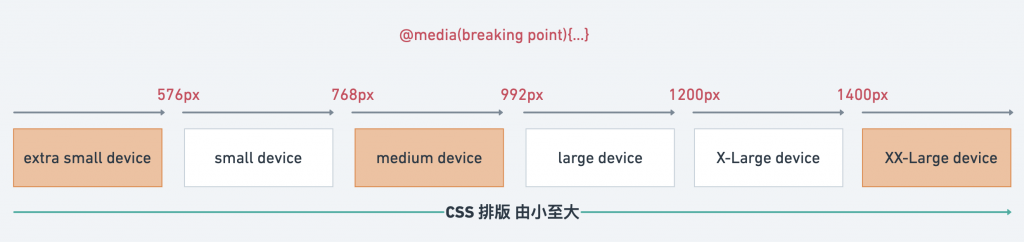
使用 media query 設定:依據使用者裝置大小,決定 三個範圍的版面樣式。
參考 Bootstrap5(Breakpoints)。
隨著使用者裝置大小越來越多樣,可以發現RWD Breakpoints越來越細,已達到更好的使用者體驗。
在 breaking point 我選擇設定 min-width,表示:
/* 可以將全域設定寫在這裡,例:body內 統一基礎字型 */
body{
font-family: 'Roboto', sans-serif;
}
/* X-Small Device : default setting
...
*/
@media(min-width: 768px){
/* Medium Device */
...
}
@media (min-width: 1400px) {
/* XX-Large devices */
...
}
如果是 從大寫到小,記得方向設定要修改為 max-width。
滿版容器 > 定寬容器 > 內容容器 > 內容
.mainIntro > .container > .infoList
<!-- HTML -->
<section class="mainIntro">
<div class="container">
<h1 class="mainTitle">IT鐵人賽-DAY01</h1>
<ul class="infoList">
<li class="infoItem">
<img src="https://fakeimg.pl/350x350/eae0d0/?text=A" alt="infoItem">
</li>
<li class="infoItem">
<img src="https://fakeimg.pl/350x350/eae0d0/?text=B" alt="infoItem">
</li>
<li class="infoItem">
<img src="https://fakeimg.pl/350x350/eae0d0/?text=C" alt="infoItem">
</li>
<li class="infoItem">
<img src="https://fakeimg.pl/350x350/eae0d0/?text=D" alt="infoItem">
</li>
</ul>
</div>
</section>

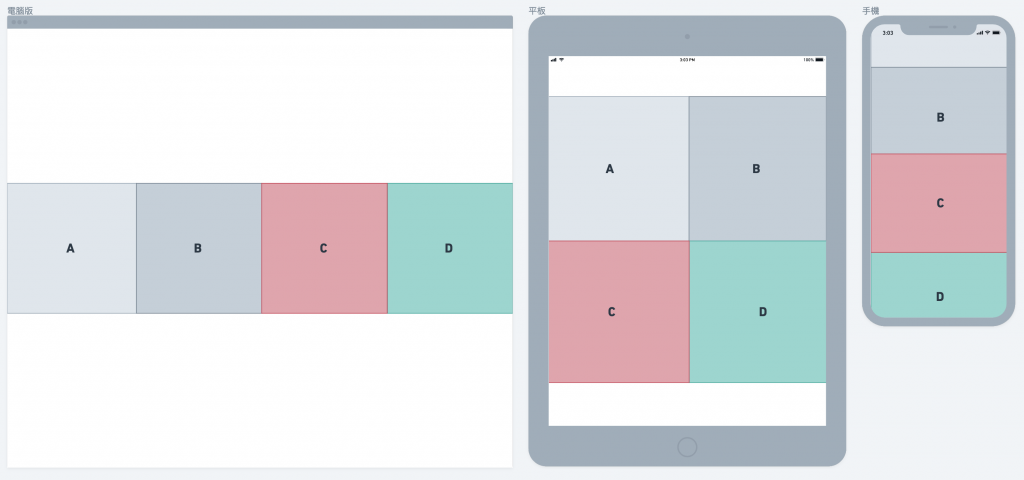
步驟:
.infoList{
display: flex; /* 讓子層排排站 */
flex-wrap: wrap; /* 如果子層寬度 > 父層寬度,允許 子層折行排列 */
}
%,讓使用者裝置自適應寬度大小。 /* X-Small Device */
.infoList .infoItem{
width: 100%;
}
/* Medium Device */
@media(min-width: 768px){
.infoList .infoItem{
width: 50%;
}
}
/* XX-Large Device */
@media(min-width: 1400px){
.infoList .infoItem{
width: 25%;
}
}
codepen 完整範例: https://codepen.io/chen-chens/pen/powypjX

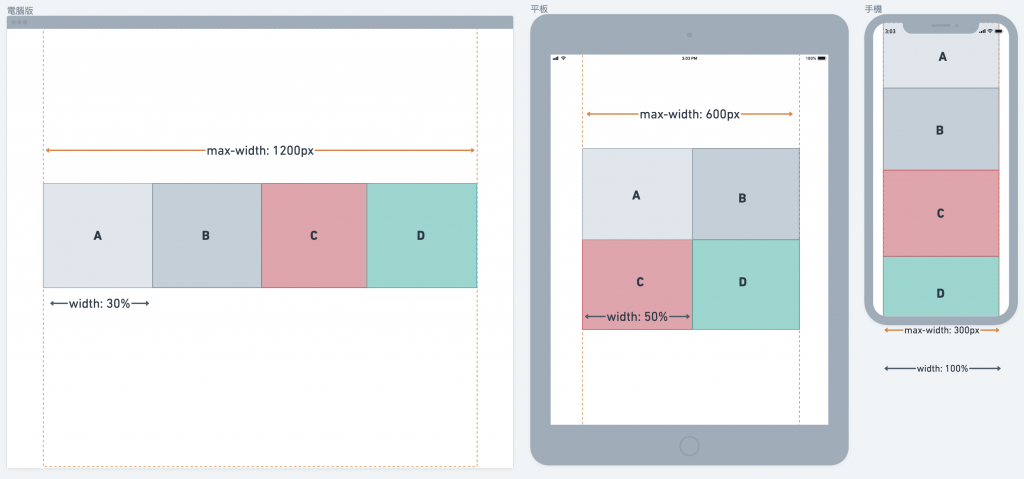
.container大小。%,配合定寬容器max-width,讓使用者裝置自適應。max-width: 600px: 在 Medium Device,如果裝置寬度 < 600px,寬度顯示 100% ;如果裝置寬度 ≥ 600px,寬度顯示 600px。 /* X-Small Device */
.container{
max-width: 300px;
margin: auto;
}
/* Medium Device */
@media(min-width: 768px){
.container{
max-width: 600px;
}
.infoList .infoItem{
width: 50%;
}
}
/* XX-Large Device */
@media(min-width: 1400px){
.container{
max-width: 1200px;
}
.infoList .infoItem{
width: 25%;
}
}
明日預告:DAY02 - 圖文卡片
